こんばんは、しらすです。
今回は、ゲームとは違うのですが、便利なappをご紹介します。
その名も「Skala Preview」。

http://bjango.com/mac/skalapreview/
ざっくりと説明しますと、Photoshopで制作したファイルをスマホでパパっと確認できるというものです。
普段、スマホ用のwebサイトやappのデザインをする時は、いちいち画像を書き出してはdropboxなどのサービスに送って、それをスマホ側から確認しています。この流れを繰り返すことで、作っているデザインの変更や微調整をおこなうわけですね。
しかし、このappを使えば、なんと、なんと、Photoshopで製作中のデザインをリアルタイムで確認しながら作業ができるのです!すごい!
なにはともあれ、appは無料(2015/2/22現在)なことですし、試してみましょう。
まず、環境を整えます。
各appをダウンロードしましょう。mac側にもappを入れなければなりません。
Android向けもあります。
https://play.google.com/store/apps/details?id=com.bjango.skalaview
どうやらWi-Fiを使って表示しているようなので、同じWi-FiにMacとiPhoneが接続されていることも確認しておきましょう。
各appを入れたらセッティングをしましょう。
まず、Photoshopでリモート接続を許可します。

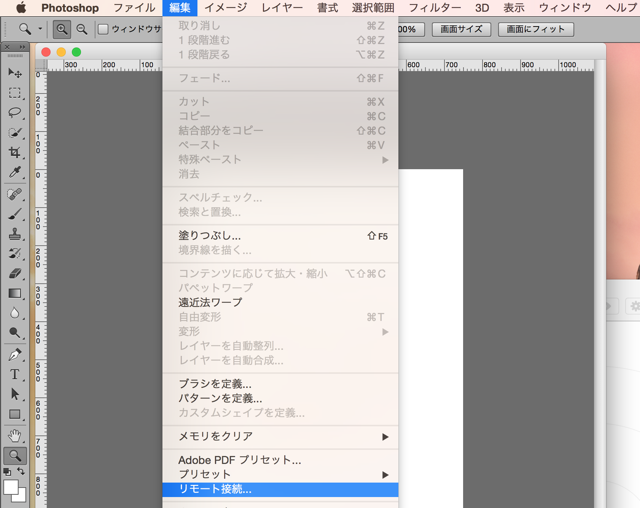
メニューバーから
編集>リモート接続
をクリックします。

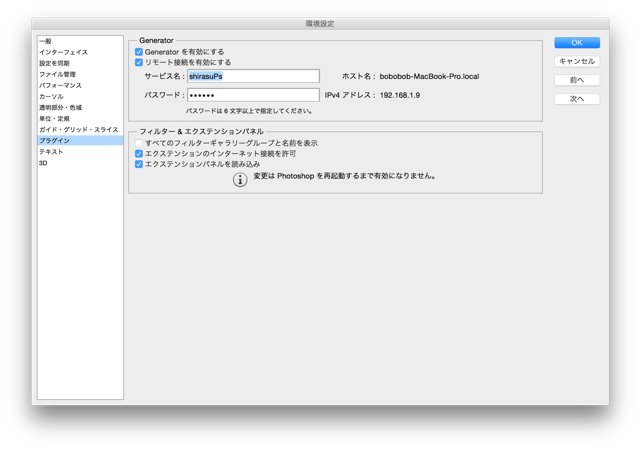
環境設定が表示されるので、サービス名とパスワードを設定します。
サービス名はなんでもOKです。パスワードは6文字以上に。
「リモート接続を有効にする」にチェックを入れるのを忘れずに。
これでPhotoshop側の設定は終了です。
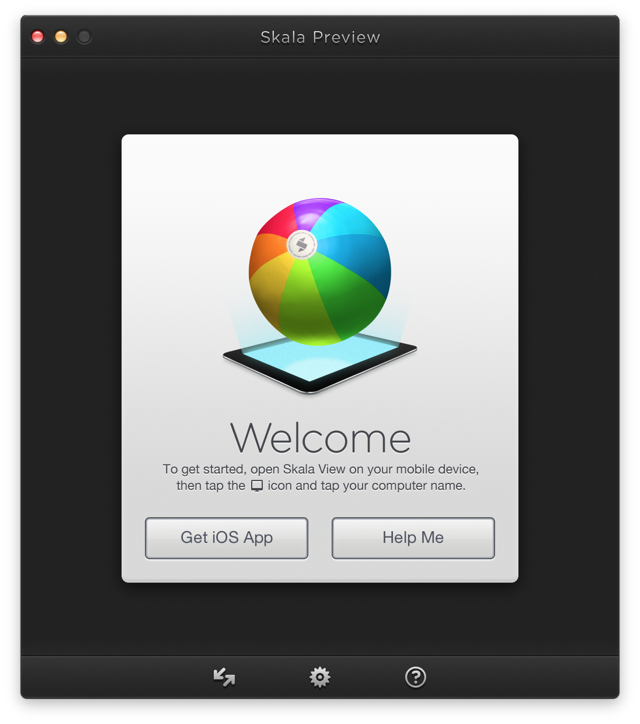
お次はMac側のSkala Previewを設定します。
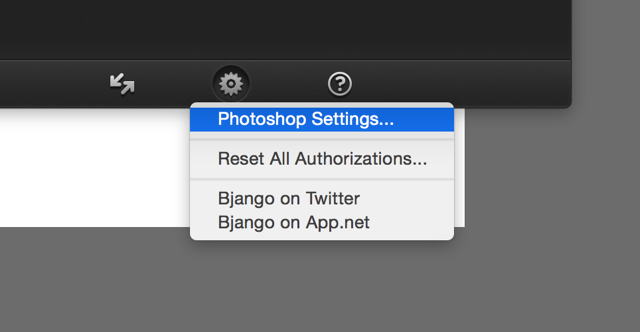
Skala Previewのウインドウ下部真ん中にある歯車のアイコンをクリック。

メニューが表示されるので、PhotoshopSettingをクリックします。

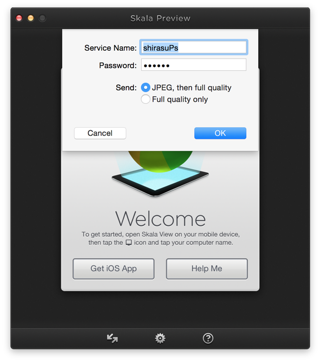
先ほど設定したサービス名とパスワードを入力します。
これでPC側はOKです!あとはiOS側の設定をしたら完了ですよ!

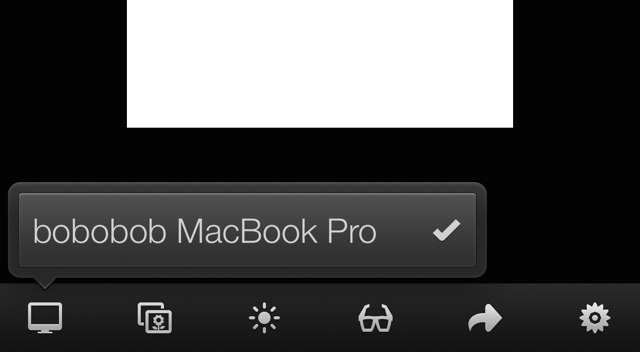
appを起動しましょう。
左下にある、モニタのようなアイコンをタップすると、中にあなたのMacの名前があるはずです、選択します。
実はiOS側の設定はこれだけです。
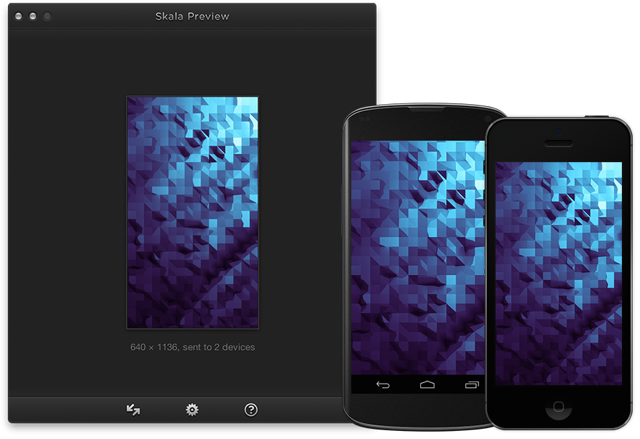
Photoshopでファイルを開いてみると、作業中のファイルがiPhoneにも表示されているはずです!
Photoshopで変更した箇所も、ファイルを上書きしなくても確認できます。便利!
遅延はありますが、今までの手間に比べたらそんなことは気になりません!
モノクロで確認することもできます。
いかがでしょうか?スマホ向けサイトを制作する際にはとっても便利なappだと思います。
是非お試しあれ!
(shirasu)