※本稿は日本デザイン学会JSSD 、デザイン学研究・特集号21巻3号、通巻83号 「実践するデザイナーたちのデザイン知とは何か?」より、一部改訂して転載しております。
要旨
UI(ユーザーインターフェイス)デザインのトレンドは、従来のスキューモーフィックデザインからフラットデザインへと移行し、説明過多な装飾から脱却した。フラットデザインという共通のデザイントーンによってUIビジュアルデザインの「モジュール化」が起きている。そのことからUIのビジュアルデザインがコードのみで実装可能となり、これまで困難とされていたUIビジュアルデザインのライブラリ化がはじまると考えられる。近い将来、UIのビジュアルデザインという仕事がエンジニア側のワークフローに組み込まれるだろう。「描画」というデザイナーの専門性が揺らいでいる。
1.はじめに
近年、ソフトウェアのUIは単純な要素とタイポグラフィー、色面、簡潔な動きを使用したミニマリズムの視覚表現の様式がトレンドになっている。その視覚表現は「フラットデザイン(面的造形デザイン)[01 注]」と呼ばれ、大手ソフトウェア企業(Apple、Google、Microsoftなど)が自社製品のUIにフラットデザインを採用したことで、それを後押しした。それ以前は、擬似的に実物のような質感に似せて立体感や奥行き、光沢感を演出した写実的な視覚表現の様式がトレンドだった。これは「スキューモーフィックデザイン(擬似造形デザイン)[02 注]」と呼ばれている。
2.UIのフラットデザイン化と専門性の揺らぎ
2-1.UIのフラットデザイン化
ソフトウェアのUIにスキューモーフィックデザインが採用されていた理由のひとつに「現実世界の物理的な類似性や文化内での標準的な決まり」と「ソフトウェアのUI」を自然に対応づけると、すぐに理解ができるようになるという意図があった。UIを現実世界に存在する馴染みのある形にすることで、ソフトウェアに対するユーザーの学習と認知を促したのだ。
2-2.モジュール化
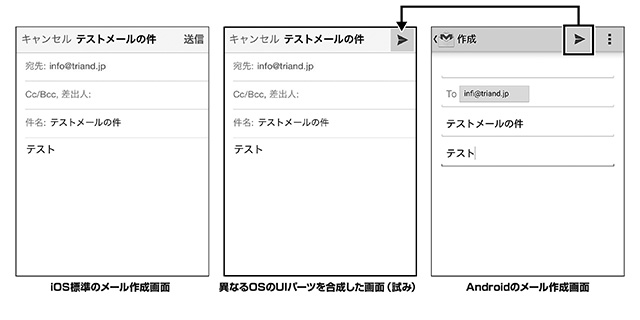
図1.UI要素を入れ替えてもデザイントーンが崩れない(試み) フラットデザインによってソフトウェアのUIが標準化へと向かうことで、UIのビジュアルデザインがモジュール化される可能性が生まれた。ソフトウェアUIのビジュアルデザインがスキューモーフィックデザインからフラットデザインへ移り変わると、UIの外観を切り替える最小単位がさらに小さくなるからだ。
2-3.ライブラリ化
では、UIビジュアルデザインの「モジュール化」が進むと、何が起こるのか?ソフトウェアエンジニアリングの歴史から考えてみたい。
2-4.デザイナーの仕事
フラットデザインをきっかけにモジュール化とライブラリ化が進むと、UIのビジュアルデザインはエンジニア側のワークフローに組み込まれるだろう。しかし、「UIを視覚化すること」に関するデザイナーの仕事がすべて、エンジニア側へ移るのだろうか? この疑問について、UIの開発フローを振り返りながら考えてみる。前提となるUIの開発工程は、以下の5つの作業に分類されると著者らは考えている。
(1)要件定義作業:ユーザーニーズにあったコミュニケーション戦略を考え、それに適した機能とコンテンツを定義する
上記の分類を職種別に置き換えると以下の通りである。
この5つの作業のうち、(4)がエンジニアのワークフローとして組み込まれる可能性を指摘した部分である。しかし、上流工程であるインフォメーションアーキテクトが仕上げてきた(3)の資料を鵜呑みにし、下絵として絵を描いているわけではない。デザイナーはマーケッターやプランナー、インフォメーションアーキテクト、エンジニアと相談しながら(1)〜(5)の作業を横断的に、また統合的に捉えて(4)の作業を行っているのである。例えば、デザイナーとエンジニアが行う「このデザインは実装できるか?」という対話がある。デザイナーの知識不足で実装可能か分からないという状況も考えられるが、熟練したデザイナーの場合「実装上難しいのは想像できるが、こういう理由があるので、どうにか実装して欲しい」と通常より手間がかかる方法をエンジニアに要求することも多い。デザイナーがそのような要求をする理由は、ユーザーニーズを重視したクライアントの「想い」やコミュニケーション戦略としての「メッセージ」などをUIの外観や動作の表現として、より良くユーザーに伝達できることを求めているからである。
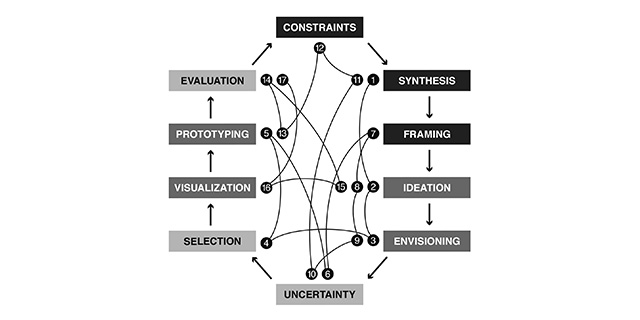
図2インタラクションデザインのプロセス(Moggridge , 2006) 本来、デザインという言葉には企画、意図、目的、図案、意匠などの意味が含まれ、モノゴトを生み出すプロセス全般に関わることを指す。しかし、ビジネスにおける生産効率向上のための分業化を優先した結果、前述した役割分担となり「描画」だけがデザイナーの専門になったように見てとれる状況となった。実際は(1)から(5)の作業を横断的に、また統合的に捉えて視覚化作業を行っている。フラットデザインが引き起こすモジュール化とライブラリ化によって、デザイナーの仕事の本質が炙りだされているのだ。
Elements of the Design Process
インタラクションデザインのプロセスは10の要素で一般化することができる。それらは、多くの場合、Constraints→Synthesis→Framing→Ideation→Envisioning→Uncertainty→Selection→Visualization→Prototyping→Evolutionの順序で用いられ、反復的に繰り返されるが、最も生産的なプロセスは常にそのようにはいかない。それは時々、ほとんどでたらめなように見え、まるでピンボールマシンを想起させる。(Moggridge , 2006)
デザイナーが視覚化作業(Visualization)をする場合に、視覚化だけを考えて作業しているのではなく、プロセス全体を横断的に、また統合的に捉えて作業を行っていることがよく分かる。では、なぜデザイナーは第三者と関わりながらそのように作業が行えるのであろうか。次章では、著者らの業務体験から見いだした描画すること以外の「デザイナーの作業」とそれを支えている「デザインの知恵」を例に挙げ考察する。以下、描画しアウトプットされた成果物を「デザイン(成果物)」。描画を含むより広い「デザイナーの作業」の全体を「デザイニング(行為)」とする。
3.デザインの知恵
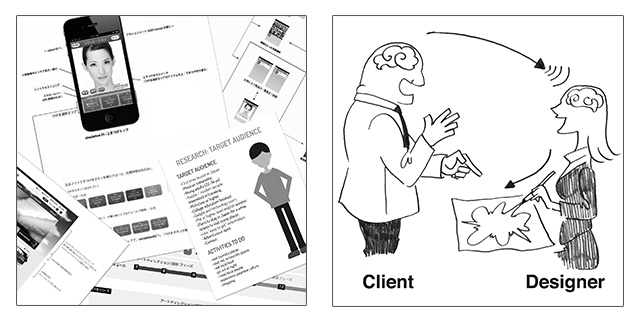
図3(左).デザイン(成果物)を含ませた設計資料(TRIAND Inc. , 2014) 3-1.媒介することのデザイニング
WEBサイトやサービス、アプリケーションなどの案件で、デザイナーへ仕事が発注されるタイミングは、クライアント(発注者)による市場調査や競合分析、既存サイト、既存サービスの評価などが終わり、今後のコミュニケーション戦略が立案された時だ。その際にクライアントとデザイナーとの打ち合わせが設けられる。そこで要件定義を伝えられ、デザイン(成果物)を発注される。しかし、実際は具体的なコミュニケーション戦略の立案のもと、それに適した機能とコンテンツを定義された書類がその場にあることは稀である。経験上、曖昧なまま打ち合わせが設けられることが多い。その理由として「まだ完成イメージが湧かず、その戦略が妥当なのかクライアント側も分からないこと」または、「紙メディアと違いオンスクリーンメディアでは、デザイン(成果物)に実装が加わり、機能や動きのインタラクションが発生するので、完成イメージが掴みづらいこと」などが考えられる。そのため、目に見えない機能や仕組み、具体的なコンテンツを可視化した設計資料を作成する必要がある。
3-2.媒介することのデザイニングを支える知恵
図5.企業G社のWEBサイトのリニューアル前とリニューアル後のトップページの違い 媒介することのデザイニング(行為)を支えているのは、「対話」を通して解を創成するというデザインの知恵である。これはデザイン(成果物)が持っている「答え(ある目的を達成するための成果物)」と「問題(成果物を見て新しい問題を顕在化させること)」を同時に提示するという特性によって成立している。ここにクライアントとデザイナーの建設的な相互作用を創出することができるのである。
紙上に、あるいは他のメディア上に形作られるこうした記号の世界がなければ、諸客体の間をつないでいくシステムマティックな思考は想定できない、と彼は言うのだ。(Bredekamp , 2010)
3-3.デザイナーの仕事の本質
このような業務体験から、「デザイニング(行為)」は「デザインの知恵」によって支えられていることが分かる。デザイナーはデザイン(成果物)にユーザーニーズを重視したクライアントの「想い」やコミュニケーション戦略としての「メッセージ」を込めるために、クライアントとのコミュニケーションを円滑にしながら視覚化作業をする。
4.おわりに
本稿では、UIデザインがスキューモーフィックデザインからフラットデザインに変化することで、モジュール化・ライブラリ化することについて考察した。それにより「描画」というデザイナーの専門性が揺らぐことで、デザイナーの仕事の本質が炙りだされた。つまり、デザイニング(行為)とそれを支える知恵の存在である。また、第三者と「創造的な対話」を通して解を創成するというデザインの知恵を使うことで、デザイナーがプロジェクトの上流工程から一貫して仕事に携わることの有効性を提示した。今後は、要件定義作業までもデザインという仕事の射程に入ってくるだろう。だからこそ、フラットデザインにより「描画」というデザイナーの専門性が揺らいだこのタイミングでデザイナーの仕事の本質を捉え直し、デザイニングを適用する領域を広げることが重要になる。
【注および参考文献】
※本稿の言葉で単に「デザイナー」と記載している場合はWEBデザイナーやUIデザイナーを示す。
01)[01注]:Flat UI Design, Wikipedia,2014-07-20 Skeuomorph, Wikipedia,2014-07-20 Bill_Moggridge, Wikipedia,2014-07-20. ゴットフリート・ライプニッツ, Wikipedia,2014-07-20
ご意見・ご感想は@hiranotomoki まで