
Hello everyone.
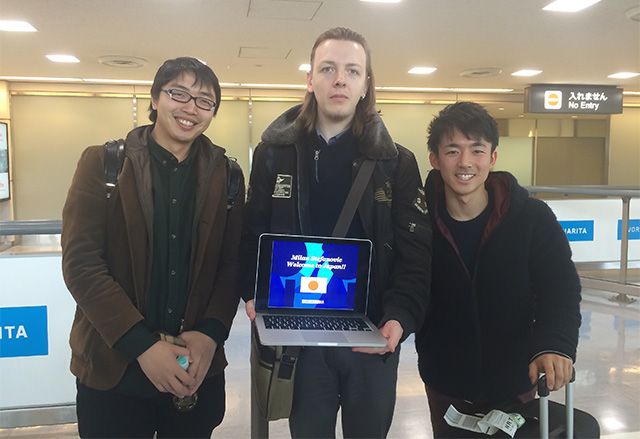
My name is Milan and I am an AIESEC internship student. I will be working with TRIAND for the next 6 months and I am looking forward to it.
It is my first time in Japan and my first day at work. I am very excited about it! I have arrived 2 days ago and I already met very nice people who showed me around. Sagamihara is amazing – it is very inspiring for me as a graphic designer and an artist.
My first day started with my introduction presentation of my home country Serbia. I also met super nice people at Triand: Mr. Kobashi, Mr. Kusu, Mr. Hirano, Mr. Murakami, Mr. Yatsu and Mr. Shiratsu. They all introduced themselves and showed me around offices. After that, Mr. Kobashi and I went to Unicom Plaza Offices and there I met Mr. Kita and Mr. Kozaki – Mr. Kobashis colleagues and great friends. They took some pictures and filmed movies and I had the honor to participate on event that is called Roboto Town Sagami. There were allot of great invention presentations. Inventions that could help disabled and old people. It was interesting to see how Sagamihara city and its community think of their elderly and invest into some of the projects that could help them. I hope that I can share some of the atmosphere from this important event with you guys.
こんにちわ!
僕はミランと申します。AIESECのインターンシップの学生です。僕は半年間トライアンドでインターンシップ生として働く予定です、それを凄く楽しみにしています。
日本に来たことは初めてです。もちろん、仕事としても。だから、凄く興奮してます!2日前に到着してナイスな奴らに会いました。相模原はアメージングだし、この街はグラフィックデザイナー、作家としても刺激してくれるから楽しいです。
研修初日は祖国(セルビア)の紹介から始まりました。小橋さん、楠さん、平野さん、村上さん、谷津さん、シラスさんのトライアンドのメンバーもナイスな奴らでお互いに自己紹介をして事務所も案内してくれました。それから、小橋さんと相模大野にある「ユニコムプラザ」に行って、そこで北さんと小崎さんに会いました。小橋さんの切磋琢磨している仕事仲間であり友達です。「Roboto Town Sagami」の仕事をお手伝いしました。みんなで写真を撮影したり映像を撮ったりと手伝えたことに光栄でした。「Roboto Town Sagami」のプロジェクトには、身体を補助する道具がいっぱいあります。これらの道具は身体障害者や老人を助けることができます。ここは凄く興味深く観察したい。どうやって、相模原市と市内の福祉コミュニティーが老人や身体障害者のことを見守っていくのか?そしてこれらのプロジェクトにどう投資していくのか?こういった重要な仕事を読者のあなたと一緒に、社会に対して還元できることを強く願っています!(意訳:hiranotomoki 誤字脱字翻訳ご指摘は@hiranotomokiまで)