※本稿は日本デザイン学会JSSD、デザイン学研究・特集号21巻3号、通巻83号 「実践するデザイナーたちのデザイン知とは何か?」より、一部改訂して転載しております。
要旨
UI(ユーザーインターフェイス)デザインのトレンドは、従来のスキューモーフィックデザインからフラットデザインへと移行し、説明過多な装飾から脱却した。フラットデザインという共通のデザイントーンによってUIビジュアルデザインの「モジュール化」が起きている。そのことからUIのビジュアルデザインがコードのみで実装可能となり、これまで困難とされていたUIビジュアルデザインのライブラリ化がはじまると考えられる。近い将来、UIのビジュアルデザインという仕事がエンジニア側のワークフローに組み込まれるだろう。「描画」というデザイナーの専門性が揺らいでいる。
本稿では、デザイナーの仕事の本質とはデザイニング(行為)とそれを支える知恵にあることを主張する。そのために、著者らの業務体験を参考に考察する。
1.はじめに
近年、ソフトウェアのUIは単純な要素とタイポグラフィー、色面、簡潔な動きを使用したミニマリズムの視覚表現の様式がトレンドになっている。その視覚表現は「フラットデザイン(面的造形デザイン)[01 注]」と呼ばれ、大手ソフトウェア企業(Apple、Google、Microsoftなど)が自社製品のUIにフラットデザインを採用したことで、それを後押しした。それ以前は、擬似的に実物のような質感に似せて立体感や奥行き、光沢感を演出した写実的な視覚表現の様式がトレンドだった。これは「スキューモーフィックデザイン(擬似造形デザイン)[02 注]」と呼ばれている。
2.UIのフラットデザイン化と専門性の揺らぎ
2-1.UIのフラットデザイン化
ソフトウェアのUIにスキューモーフィックデザインが採用されていた理由のひとつに「現実世界の物理的な類似性や文化内での標準的な決まり」と「ソフトウェアのUI」を自然に対応づけると、すぐに理解ができるようになるという意図があった。UIを現実世界に存在する馴染みのある形にすることで、ソフトウェアに対するユーザーの学習と認知を促したのだ。
しかし、パソコンやスマートフォン、タブレット、電子書籍、デジタルサイネージ、WEBサイトなどのオンスクリーンメディアが成熟化したことにより、馴染みのなかったソフトウェアのUIは一般的なものとなった。その結果、UIよりもコンテンツが重視され、実物を模倣した質感は視覚的ノイズと感じられるように変化した。さらに多種多様な画面サイズに対応するための視覚表現が必要になったことも要因となり、大手ソフトウェアのUIがスキューモーフィックデザインからフラットデザインへ移行し、説明過多な装飾を脱却したと考えられる。
この流れは、モダニズム建築の成り立ちと重なる。20世紀初頭に、19世紀以前の装飾を用いた様式建築を否定するモダニズム建築が躍進した。鉄骨造や鉄筋コンクリート造、ガラスの普及など、使用地域に依存しない建築材料の大量生産が可能になったという技術的な要因も重なり、モダニズム建築は機能性、合理性といった基本理念を持っている。装飾を省くことで地域性と民族性を超えた普遍的なデザイン(標準化)の成立を目指したのである。
モダニズム建築とフラットデザインには共通点が多い。装飾を排した外観はもちろん、モダニズム建築が地域性と民族性を超えた普遍的なデザイン(標準化)を目指しているという点は、iOS(Apple)、Android(Google)、Windows(Microsoft)といったソフトウェアが世界中の国と地域で使用され、等しい体験をもたらすことを目指しているという点と共通している。
モダニズム建築の代表建築家のひとりであるル・コルビュジエが提唱したモデュロールは、人体の寸法と黄金比から建築や工業生産物において最適な寸法を導き出し、共通の尺度とすることを目指した。実際にモデュロールの導き出した寸法が国際的な標準として採用されることはなかったが、後の工業生産の考え方に大きく影響を与えた。
2-2.モジュール化

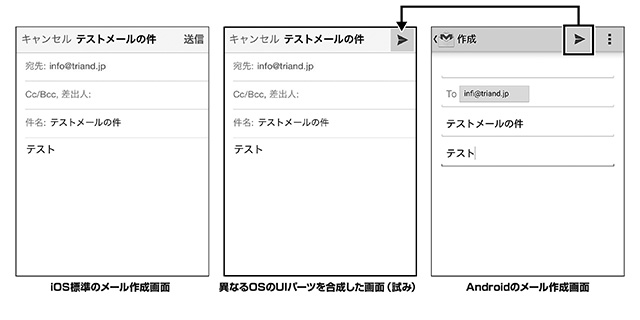
iOS標準のメール作成画面(Apple Inc. , 2014)、Androidのメール作成画面(Google Inc. , 2014)
フラットデザインによってソフトウェアのUIが標準化へと向かうことで、UIのビジュアルデザインがモジュール化される可能性が生まれた。ソフトウェアUIのビジュアルデザインがスキューモーフィックデザインからフラットデザインへ移り変わると、UIの外観を切り替える最小単位がさらに小さくなるからだ。
スキューモーフィックデザインでは、ある質感のデザイントーン(Look & Feel)が適用されたボタンやスクロールバー、タブ、壁紙などがセットになったもの(スキンセットやテーマ、ビジュアルスタイルと言われるもの)が外観を切り替える最小単位だった。切り替え可能なソフトウェアでは、このスキンセットを複数用意し交換することで外観を切り替えた。しかし、フラットデザインではボタンやスクロールバー、タブといった個々のUIコントロールが最小単位になる。極端な例だが、図1のように、AndroidのGmailの送信ボタンのデザインを、iOSのメールアプリの送信ボタンのデザインと入れ替えてもデザイントーンが崩れないのだ。なぜならば、iOSとAndroidのUIの外観が「フラット」という共通のデザイントーンで実装されているので、交換しても外観の統一感が維持されるからだ。つまり、フラットデザインという共通のデザイントーンをもつことで、各UIコントロールの外観は異なるソフトウェアでも、そのトーンが維持され交換可能な構成部分となる。本稿ではこれをUIビジュアルデザインの「モジュール化」と考える。
もちろん、この図に示す試みは極端な例であり、実際にはカラースキームなどの違いで整合性が合わないこともある。重要なのはフラットデザインという視覚表現の様式を通して、UIビジュアルデザインにおいてもモデュロールの考え方が普及しはじめているという点にある。
2-3.ライブラリ化
では、UIビジュアルデザインの「モジュール化」が進むと、何が起こるのか?ソフトウェアエンジニアリングの歴史から考えてみたい。
ソフトウェアの分野では、頻繁に使用される処理は抽象化され、再利用しやすい形としてまとめられた「ライブラリ」という形をとる。ライブラリは内部にまとめられた処理や機能を呼び出すための「API(Application Programming Interface)」と言われる窓口を設けており、ライブラリを使用するエンジニアは、そのAPIを呼び出すだけで内部の処理を実行できるようになっている。ソフトウェアの開発現場では、このライブラリが整備され共通化と効率化が進められている。
UIビジュアルデザインの「モジュール化」は、こういったライブラリの思想との親和性が高い。また、実装観点からもその有用性は高い。スキューモーフィックデザインのボタンを実装する場合、立体感や質感が描かれたビットマップ画像をデザイナーが切り出し、エンジニアがそれを貼付けるプログラムを書くことでボタンのデザインを実装する。しかし、フラットデザインのボタンを実装すると、ソフトウェアの命令セットを用いて単一の色面や文字を描画することができる。ビットマップ画像を使用せずに実装するので、フラットデザインに限ればUIのビジュアルデザインはコードのみで実装可能となる。コードのみで実装可能ということは、UIのビジュアルデザインがエンジニア側で使用できるリソースになる可能性を示している。
これは、Webフォントやインターネット上で配布されているアイコンなどで部分的に現実化されつつある。UIのビジュアルデザインが再利用可能なライブラリとして使用できるようになってきているのである。
2-4.デザイナーの仕事
フラットデザインをきっかけにモジュール化とライブラリ化が進むと、UIのビジュアルデザインはエンジニア側のワークフローに組み込まれるだろう。しかし、「UIを視覚化すること」に関するデザイナーの仕事がすべて、エンジニア側へ移るのだろうか? この疑問について、UIの開発フローを振り返りながら考えてみる。前提となるUIの開発工程は、以下の5つの作業に分類されると著者らは考えている。
(1)要件定義作業:ユーザーニーズにあったコミュニケーション戦略を考え、それに適した機能とコンテンツを定義する
(2)抽出作業:要件定義した機能とコンテンツに当てはまるUIの要素を抽出する
(3)構築作業:抽出したUIの要素を分かりやすく整理し組み立て設計資料にする
(4)視覚化作業:設計資料を参考にUIのビジュアルデザインを描画する
(5)実装作業:描画したビジュアルデザインに機能・音・動きなどを組み合わせる
上記の分類を職種別に置き換えると以下の通りである。
(1)要件定義作業:マーケッターやプランナー
(2)抽出作業:インフォメーションアーキテクト
(3)構築作業:インフォメーションアーキテクト
(4)視覚化作業:デザイナー
(5)実装作業:エンジニア
この5つの作業のうち、(4)がエンジニアのワークフローとして組み込まれる可能性を指摘した部分である。しかし、上流工程であるインフォメーションアーキテクトが仕上げてきた(3)の資料を鵜呑みにし、下絵として絵を描いているわけではない。デザイナーはマーケッターやプランナー、インフォメーションアーキテクト、エンジニアと相談しながら(1)〜(5)の作業を横断的に、また統合的に捉えて(4)の作業を行っているのである。例えば、デザイナーとエンジニアが行う「このデザインは実装できるか?」という対話がある。デザイナーの知識不足で実装可能か分からないという状況も考えられるが、熟練したデザイナーの場合「実装上難しいのは想像できるが、こういう理由があるので、どうにか実装して欲しい」と通常より手間がかかる方法をエンジニアに要求することも多い。デザイナーがそのような要求をする理由は、ユーザーニーズを重視したクライアントの「想い」やコミュニケーション戦略としての「メッセージ」などをUIの外観や動作の表現として、より良くユーザーに伝達できることを求めているからである。
この行為は、小説家が読者に対して、どういった単語を選び、章立てをすれば、より魅力的に意図や雰囲気が伝わるかを考える仕事と似ている。例えば、「今日は38度の猛暑日でした」と記述するのと、「庭では蝉がミンミンと鳴き続けていた」と記述するのでは、暑かったという事実は同じでも意味がすこし異なる。後者は蝉というモチーフから、より夏を想像させるかもしれない。このわずかな意味の違いこそが表現活動を仕事にする専門家の肝要であり戦場だと言える。デザイナーもユーザーに対して、より魅力的にユーザーニーズを重視するクライアントの「想い」やコミュニケーション戦略としての「メッセージ」が伝わるように、UIの外観や動作の表現としてデザイン語の言葉選びをしているのである。
前述した、モジュール化とライブラリ化が進みエンジニア側のワークフローにUIのビジュアルデザインが組み込まれることは、エンジニアがデザイン語を扱えるようになることを意味しているわけではない。それはあくまでも、エンジニアが、デザイン語から具象化されたひとつの例文集を扱えるようになったということなのだ。つまり、「視覚化作業」の一部である「描画」のみがライブラリ化されたということなのであり、「描画」だけではデザイナーのすべての仕事を語れないのである。ここにデザインの本質を見いだすことができる。

本来、デザインという言葉には企画、意図、目的、図案、意匠などの意味が含まれ、モノゴトを生み出すプロセス全般に関わることを指す。しかし、ビジネスにおける生産効率向上のための分業化を優先した結果、前述した役割分担となり「描画」だけがデザイナーの専門になったように見てとれる状況となった。実際は(1)から(5)の作業を横断的に、また統合的に捉えて視覚化作業を行っている。フラットデザインが引き起こすモジュール化とライブラリ化によって、デザイナーの仕事の本質が炙りだされているのだ。
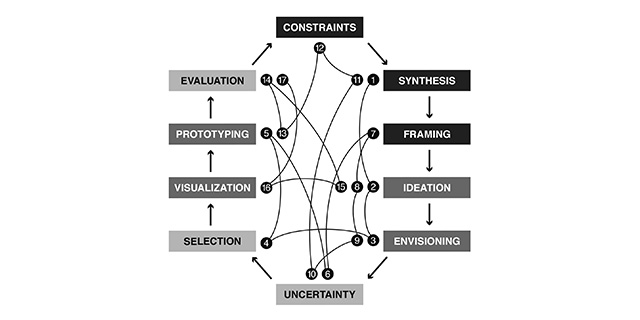
デザインコンサルタント会社のIDEOの設立者のひとりである、ビル・モグリッジ[03 注]は、『Designing Interactions』[Moggridge 06]の中で図2とともに、インタラクションデザインのプロセスについて以下のように述べている。
Elements of the Design Process
We can generalize the interaction design process with these ten elements: constraints, synthesis,
framing, ideation, envisioning, uncertainty, selection, visualization, prototyping, and evaluation.
They will often be used in the same sequence, and repeated iteratively,
but the most productive process is usually out of order;
it can sometimes seem almost random.
Remember that pinball machine analogy.インタラクションデザインのプロセスは10の要素で一般化することができる。それらは、多くの場合、Constraints→Synthesis→Framing→Ideation→Envisioning→Uncertainty→Selection→Visualization→Prototyping→Evolutionの順序で用いられ、反復的に繰り返されるが、最も生産的なプロセスは常にそのようにはいかない。それは時々、ほとんどでたらめなように見え、まるでピンボールマシンを想起させる。(Moggridge , 2006)
デザイナーが視覚化作業(Visualization)をする場合に、視覚化だけを考えて作業しているのではなく、プロセス全体を横断的に、また統合的に捉えて作業を行っていることがよく分かる。では、なぜデザイナーは第三者と関わりながらそのように作業が行えるのであろうか。次章では、著者らの業務体験から見いだした描画すること以外の「デザイナーの作業」とそれを支えている「デザインの知恵」を例に挙げ考察する。以下、描画しアウトプットされた成果物を「デザイン(成果物)」。描画を含むより広い「デザイナーの作業」の全体を「デザイニング(行為)」とする。
3.デザインの知恵

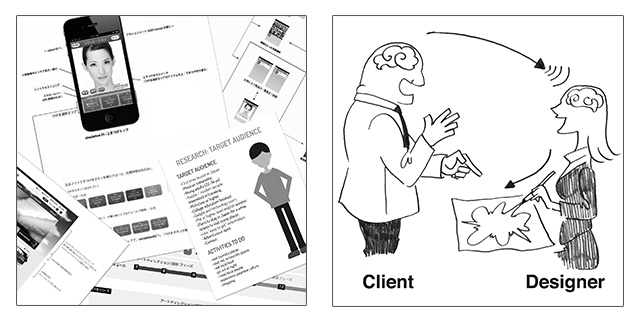
図4(右).クライアントと一緒にデザイン(成果物)を見ながら考え、考えながらデザイン(成果物)を構想し可視化する
3-1.媒介することのデザイニング
WEBサイトやサービス、アプリケーションなどの案件で、デザイナーへ仕事が発注されるタイミングは、クライアント(発注者)による市場調査や競合分析、既存サイト、既存サービスの評価などが終わり、今後のコミュニケーション戦略が立案された時だ。その際にクライアントとデザイナーとの打ち合わせが設けられる。そこで要件定義を伝えられ、デザイン(成果物)を発注される。しかし、実際は具体的なコミュニケーション戦略の立案のもと、それに適した機能とコンテンツを定義された書類がその場にあることは稀である。経験上、曖昧なまま打ち合わせが設けられることが多い。その理由として「まだ完成イメージが湧かず、その戦略が妥当なのかクライアント側も分からないこと」または、「紙メディアと違いオンスクリーンメディアでは、デザイン(成果物)に実装が加わり、機能や動きのインタラクションが発生するので、完成イメージが掴みづらいこと」などが考えられる。そのため、目に見えない機能や仕組み、具体的なコンテンツを可視化した設計資料を作成する必要がある。
こういった設計資料の作成は、一般的にはインフォメーションアーキテクトが担当するが、著者らはデザイナーが担っている。一般的な設計資料の内容は、単純な図形と文字によるサイトストラクチャやフローチャート、ワイヤーフレームによる画面設計書などである。社内でのコミュニケーションの手段や検証用のモックアップとしてそれを利用することの有効性は高い。しかし、情報構造の組織化に注力するあまり、その表現に不慣れなクライアントに設計資料として提出した場合、経験上、読解欲(読み解こうとする意欲)の低下を招き理解されないことが起きることがある。そのため、デザイナーが担当し、デザイン(成果物)を含ませた設計資料にするという方法を採用している(図3)。著者らが作成する設計資料の目的は、目に見えない機能や仕組み、具体的なコンテンツを可視化し、読解欲を向上させ、デザイン(成果物)のイメージ(仮案)を見て対話できる場を創造することである。それ故に、その時点でデザイン(成果物)を決定することに重点を置いてはいない。重要なのはデザイナーが用意したデザイン(成果物)やそれを含んだ設計資料が、クライアントの要件定義や完成イメージに対して「妥当だった / 妥当ではなかった」の判断基準となることだ。仮に妥当ではなかったのであれば、その場で一緒に赤ペンで修正することが可能である。そこに「創造的な対話の場」が生まれる。
こうした対話の場を創出することで、クライアントと一緒にデザイン(成果物)を見ながら考え、考えながらデザイン(成果物)の創成が始まる。つまりクライアントは、デザイナーを媒介することでデザイン(成果物)の制作に関与することができるのである。これが、媒介することのデザイニング(行為)である。図4はこの関わり合いの状況を表している。
3-2.媒介することのデザイニングを支える知恵

媒介することのデザイニング(行為)を支えているのは、「対話」を通して解を創成するというデザインの知恵である。これはデザイン(成果物)が持っている「答え(ある目的を達成するための成果物)」と「問題(成果物を見て新しい問題を顕在化させること)」を同時に提示するという特性によって成立している。ここにクライアントとデザイナーの建設的な相互作用を創出することができるのである。
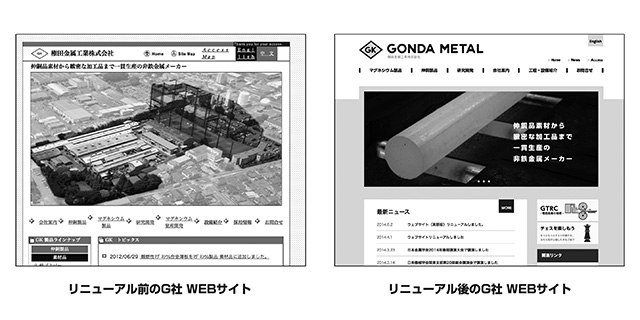
著者らが担当したG社のWEBサイトリニューアルプロジェクト(図5)の事例を参考に取り上げる。この事例では、トップページのメインビジュアルとグローバルナビゲーションの項目を決定するにあたって、この知恵が有効に作用したのでそれを考察する。
リニューアル前のG社のWEBのサイトでは、メインビジュアルは「会社全体を空撮した写真」、グローバルナビゲーションは「会社案内|伸銅製品|マグネシウム製品|研究開発|マグネシウム量産開発|設備紹介|採用情報|お問合せ」となっていた。それによりG社のWEBサイトを瞬間的に見た時に、何が強みなのか不明確であるという問題があった。そこで、トップページの最初のデザイン提案では「金属を取り扱っている企業」とひと目で分からせるために、メインビジュアルに「加熱炉の写真」を使用し、グローバルメニューにはバラバラだった製品をまとめて「製品案内」という項目を用意した。そのデザインを提案した打ち合わせの中で、G社では「今 後の主力事業としてマグネシウムを推したいということ」がクライアントによって言語化された。デザイナーが提示した情報の構造を分かりやすくまとめた「製品案内」という項目には、マグネシウムを推したいという企業の想いを表す項目が抜け落ちていたのだ。それに付帯して、「加熱炉の写真」より「加熱炉から丸棒を取り出した写真」の方が良いのではないかという意見もクライアントから提示された。
ここで重要なのは、マグネシウムを推したいという意見がデザイナーからの提案を見たクライアントの発言であるということと、併せてクライアントからメインビジュアルに使用する写真のアイデアが生まれたことだ。クライアントが本当に伝えたいことは彼らの心の奥にあり表に現れていない。それにクライアントが自ら気づき、他者に伝えることは難しい。だからこそデザイナーは、暫定的な答えを提示しながらクライアントの中にある本当に伝えたいことを視覚的な問題提起から引き出そうとするのだ。デザイン(成果物)のイメージが目の前にあることで、お互いの頭の中にあった曖昧な構想が目の前に顕在化、具体化し留まる。それ故に話者達は、同じ対象を見て指差しながらの議論が可能となる。
今回の例では、G社のWEBサイトを最初に見た時の、何が強みなのか不明確であるという気づきに対して、まずデザイナー側が問題提起をしたのである。製品案内というグローバルナビゲーションの項目とメインビジュアルとして「加熱炉の写真」を使い、「金属を取り扱っている企業」という答えを提示しながら、本当に「金属を取り扱っている企業」という答えに賛同できますか?という問いを投げかけたのである。それに対して、クライアント側が「マグネシウムを推したい」という彼らの心の奥にあった本当に伝えたいことに気づき、加えてメインビジュアルの写真のアイデアまで創出したのである。マグネシウム製品が新しく開拓したい分野であることを知らされていなかったデザイナーが、短い打ち合わせ時間の中で、その答えを導き出すことができたのは、「対話」を通して解を創成するというデザインの知恵をデザイナーが使ったからだと言える。
哲学の分野でも、なぜデザイン(成果物)を見ながら考えると建設的な対話ができるのか?という問いに挑戦した人物がいる。17世紀後半から18世紀初頭の哲学者であり、数学者でもあったゴットフリート・ヴィルヘルム・ライプニッツ[04 注]の思考理論がそれである。この思考理論を解説した、ホルスト・ブレーデカンプ著『モナドの窓』[Bredekamp 10]では、以下のように述べている。
見ることの重要性は200年前からも指摘されているのだ。
紙上に、あるいは他のメディア上に形作られるこうした記号の世界がなければ、諸客体の間をつないでいくシステムマティックな思考は想定できない、と彼は言うのだ。(Bredekamp , 2010)
3-3.デザイナーの仕事の本質
このような業務体験から、「デザイニング(行為)」は「デザインの知恵」によって支えられていることが分かる。デザイナーはデザイン(成果物)にユーザーニーズを重視したクライアントの「想い」やコミュニケーション戦略としての「メッセージ」を込めるために、クライアントとのコミュニケーションを円滑にしながら視覚化作業をする。
「対話」を通して解を創成するというデザインの知恵に支えられて、マーケッターやプランナー、インフォメーションアーキテクト、エンジニアなどの専門家との関係性を強化し、それぞれの才能を紡ぎ合わせている。そこには、デザイナーがWEBサイトやサービス、アプリケーションなどの開発プロジェクトに一貫して携わることの意義を見いだすことができる。例えば、打ち合わせの時に下記のようなスローガンをもらうことがある。「今回のコンセプトは“ユーザーと社会をつないだ、グローバルコミュニケーションの実践による未来への可能性と、連続的な進化”です。」こういった戦略上のスローガンは、デザイン(成果物)よりも前の上流工程で立案されることが多いが、最終的なデザイン(成果物)を描き、合致してこそ強くなる。どんなに崇高な戦略も具体的な戦術(視覚的成果物)に落とすことができなければ、机上の空論で終わってしまう。
マーケッターが調査したユーザーニーズやプランナーが考えたユーザーニーズに合致した企画。それらの機能仕様とコンテンツ要求にあった情報構造など、いくつもの前提条件が積み上げられたコミュニケーション戦略を顕在化することがデザイナーの仕事の本質なのだ。そのためにデザイナーはプロジェクトの舵取りをするような役割を担う必要がある。各職種の専門家でないデザイナーは、それらを紡ぎ合わせるために「対話」を通して解を創成するというデザインの知恵を役立てることができる。デザインの専門性とは、複数の異なる専門家たちの媒介者となりデザイン(成果物)を通した対話を組み立てることにあると言える。
これらの役割は開発プロジェクトの進行管理に関わる職種が担っている場合もあるが、解を視覚化し開発プロジェクトメンバーの目前に顕在化することによる創造的対話の創成は、デザイナーもまたそれを可能にする専門家だと言える。今後、デザイナーは創造的なプロジェクトの創造的な対話の場を促進するキーパーソンとなっていくに違いない。
4.おわりに
本稿では、UIデザインがスキューモーフィックデザインからフラットデザインに変化することで、モジュール化・ライブラリ化することについて考察した。それにより「描画」というデザイナーの専門性が揺らぐことで、デザイナーの仕事の本質が炙りだされた。つまり、デザイニング(行為)とそれを支える知恵の存在である。また、第三者と「創造的な対話」を通して解を創成するというデザインの知恵を使うことで、デザイナーがプロジェクトの上流工程から一貫して仕事に携わることの有効性を提示した。今後は、要件定義作業までもデザインという仕事の射程に入ってくるだろう。だからこそ、フラットデザインにより「描画」というデザイナーの専門性が揺らいだこのタイミングでデザイナーの仕事の本質を捉え直し、デザイニングを適用する領域を広げることが重要になる。
デザイナーという職種に就く人は文字よりも絵でコミュニケーションをする能力が高い。これはデザイナーの利点でもあり欠点でもある。デザイナーが実践の中で無意識的に培ってきた行為の中には、いくつもの財産が眠っているが、言語化しなければ第三者にその妥当性や意義を理解してもらえない。上述したデザイナーがプロジェクトの上流工程から携わっていくことの有効性も言葉で説明することによって、はじめてデザイナーの重要な役割として他者にその意義を伝えることが可能となる。デザイナーの専門性が揺らいる今こそ、仕事の本質を捉え直すためにも、デザイナー自身が自らの力を再認識し、それを言葉にしなければならない。
容易にデザイン(成果物)を描けるからと言って、誰でもデザイナーになれるわけではない。デザイン(成果物)ではなく、デザイニング(行為)とそれを支える知恵こそ、デザイナーで在り続けるための学びであり、そして磨いてゆくべきものなのである。
【注および参考文献】
※本稿の言葉で単に「デザイナー」と記載している場合はWEBデザイナーやUIデザイナーを示す。
01)[01注]:Flat UI Design, Wikipedia,2014-07-20
02)[02注]:Skeuomorph, Wikipedia,2014-07-20
03)[03注]:Bill_Moggridge, Wikipedia,2014-07-20.
04)[Moggridge 06] Bill Moggridge: Designing Interactions, The MIT Press, pp.729 (2006).
05)[04注]:ゴットフリート・ライプニッツ, Wikipedia,2014-07-20
06)[Bredekamp 10] Horst Bredekamp: モナドの窓 ライプニッツの「自然と人工の劇場」 (原題: DIE FENSTER DER MONADE: Gottfried Wilhem Leibniz’ Theater der Natur und Kunst), 産業図書, pp.95 (2010).
ご意見・ご感想は@hiranotomokiまで